網頁設計中模糊背景圖設計的應用技巧
如果你留意了近期的網頁和平面設計風格,可能會注意到這是近年來的趨勢。你可能會看到模糊圖片,它們被用在網站的背景中、標題背景或者其他圖文版面中。不僅是要緊隨設計趨勢,或只是為了嘗試新的外觀,還因為它們具有改善設計的功能性和美觀性,這應該是模糊照片會流行的主要原因。
那么,如何使用模糊圖像來增強自己的設計呢?讓我們來看看下面的10種應用技巧:
01. 創建一個干凈的背景
模糊圖像最常見的用途之一是用來做背景圖。一般來說,攝影背景圖可以吸引到觀眾,但是虛化背景往往視覺效果更好。一個畫面圖復雜清晰的背景圖,有時會使其他的設計元素,特別是文本,很難看清。因此,根據圖像的復雜程度,應用模糊效果可以幫助創建一個干凈的背景,不會減弱內容的易讀性。
創建干凈的背景圖,常見的一種模糊技巧:整體模糊,既把整張圖做模糊處理;而另一種是局部模糊處理技巧,是下一項我們要談到的,它是通過把部分圖像進行模糊處理,來改變圖像中的視覺焦點。
在攝影中,這個概念被稱為“景深”。即使你對這個術語不熟悉,但你在現實中可能也看過這種效果。在景深淺的圖像中,焦點區域非常狹窄:例如,對于肖像,主體的臉部可能是焦點,但他們的周圍是完全模糊的。另一方面,在景深較寬的圖像中,焦點面積較大,整個圖像可能從前到后都很透明,如風景攝影。
02. 關注重要信息
模糊可以被添加到圖像中以達到某種效果或目的,但也可以使用它來去除或強調一部分圖像。通常情況下,你用模糊來確保你的視覺焦點是清晰的。如果你想讓觀眾關注你形象的某一方面——也許是你正在推銷的產品——那么你不希望它們被周圍不重要的畫面分散注意力。
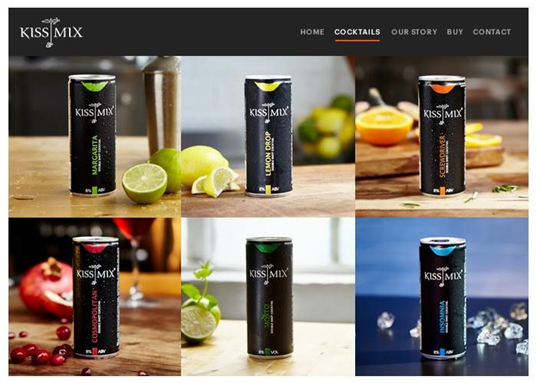
下圖系列中的六個包裝形象,就使用了局部模糊效果(通過控制景深來實現),以確保廣告中的產品處于視覺焦點上。但是,這些圖像的焦點之外的部分并非就成了無用的空間:景深可以逐漸虛化,所以其他的物體仍然可以辨認(而且這些物體也代表了飲料口味)。

這里還有另外一種景深的使用方式(除背景之外,前景也沒有對焦),但它仍然將注意力引向設計的主體——請帖上的這對幸福夫婦。

03. 傳遞豐富的信息內容
為什么我們將圖像添加到我們的設計中?一般來說,它是為了說明和強調需要傳達的信息。即使它們可能不夠清晰或詳細,但模糊的圖像仍然可以填補這一角色;通常它只是以一種更低調的方式,而不是視覺焦點——就像雜志版面上的圖片一樣。
04. 為文本選擇一個背景圖
對于以文本為焦點的設計(可能是標志、社交媒體圖形或某種手繪文字),背景圖的應用就可以更好地展示它們。有時候,可以應用一個普通的白色、黑色、彩色背景圖,或者一個帶紋理的背景圖,但使用模糊的圖像作為背景圖,可以增強某些文本的設計效果。
對于初學者來說,上面提到的一、三項內容可能是你需要背景虛化的原因,其目的是弱化背景以突出設計需要傳達的信息。下面的模糊圖像為品牌宣傳起到了一定作用,從logo和廣告語上,并沒看出它屬于什么類型的業務,而是通過圖像暗示了一些缺失的信息:這是一所家具設計公司。不需添加額外的、解釋性的文本,并讓圖像留出大量空間,這種方法使設計簡化。
| << 上一篇:網頁css中pt、px、em、ex、cm、rem的區別 | >> 下一篇:網頁banner設計中數字元素的使用技巧 |
- 2018-08-24平面設計較新幾個流行的趨勢
- 2018-08-22平面設計幾種比較有趣的設計風格
- 2018-08-21平面設計作品脫穎而出的幾個小技巧
- 2018-08-20平面設計中常見元素的使用技巧
- 2018-08-16鄭州金水區學習室內設計去哪里比較好
- 2018-08-15平面設計如何提高作品的視覺沖擊力
- 2018-08-14中文LOGO設計的幾個注意事項
- 2018-08-13室內設計風格港式風格家居裝修搭配
- 2018-08-11平面設計設計風格較新流行的趨勢
- 2018-08-10色彩在平面海報設計中的作用
- 2018-08-09鄭州室內設計培訓學校一般需要多長時間學會
- 2018-08-08平面設計中留白有哪些作用
- 2018-08-07畫冊設計的封面怎么做的更有吸引力
- 2018-08-06室內設計的包含方面和主要分類
- 2018-08-04音樂元素海報的設計有哪些要點






