網(wǎng)頁(yè)設(shè)計(jì)中背景紋理的設(shè)計(jì)特點(diǎn)
在網(wǎng)頁(yè)中使用紋理并不是什么新鮮事情,隨著扁平化設(shè)計(jì)的高度成熟,陰影、漸變和紋理也從某種意義上開始回歸,并且在實(shí)際設(shè)計(jì)中越來越多地用到。什么樣的紋理可以適配當(dāng)前的項(xiàng)目呢?如果要自己定制一個(gè)紋理,那么有什么要注意的呢?今天的文章,就是來探討這個(gè)問題的。
雖然網(wǎng)頁(yè)設(shè)計(jì)中紋理的使用方法有很多,但是想要營(yíng)造現(xiàn)代的設(shè)計(jì),只需要遵循一些相對(duì)簡(jiǎn)單的規(guī)則,就可以獲得相對(duì)不錯(cuò)的效果,下面的7個(gè)設(shè)計(jì)小技巧就是幫你做到這個(gè)事情的。
1. 簡(jiǎn)單易懂的紋理

真正優(yōu)秀的背景紋理,在絕大多數(shù)時(shí)候甚至是不會(huì)被用戶注意到的。它應(yīng)該是一個(gè)幾乎不可見的元素,并且有助于提高整體的可讀性和可用性,同時(shí)提供足夠的視覺深度。
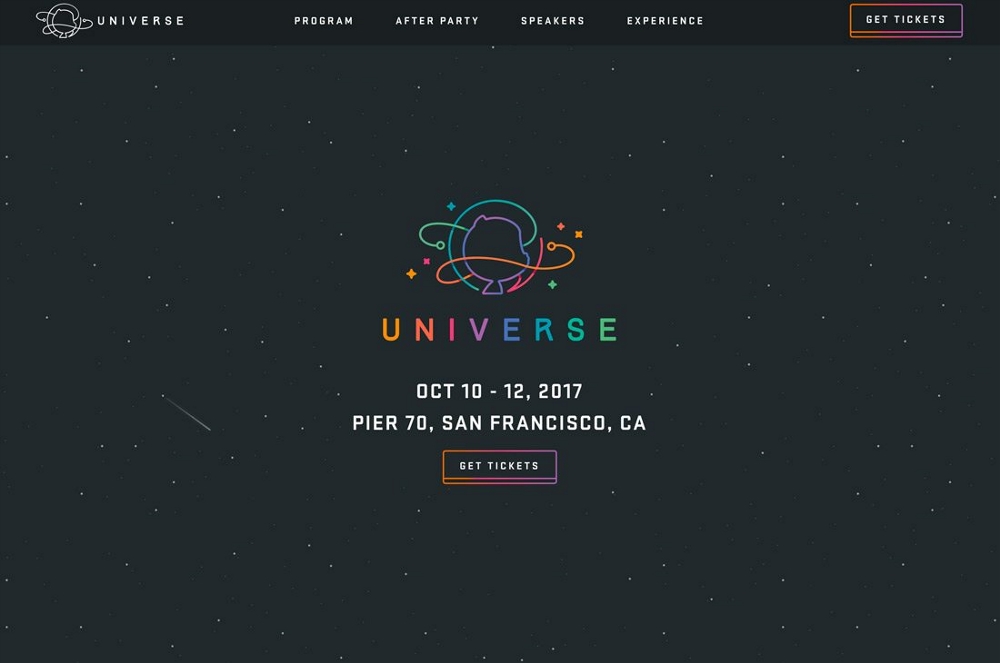
簡(jiǎn)單而低調(diào)的背景紋理是提升整個(gè)設(shè)計(jì)的可用性的最佳方式。在去年的 Github 宇宙會(huì)議的頁(yè)面上,設(shè)計(jì)師就采用了簡(jiǎn)單的黑色背景加上白色圓點(diǎn)的紋理設(shè)計(jì),營(yíng)造出夜空的效果。在夜空的映襯之下,多彩的 LOGO 和漸變的按鈕有著良好的可識(shí)別度。
簡(jiǎn)單的背景紋理通常有著小而緊密的重復(fù)的圖案,它可以是任何顏色,這個(gè)思路讓背景紋理不會(huì)作為焦點(diǎn)存在,而是作為襯托其他元素的重要工具。
2. 紋理可以更大,更大膽
紋理可以很微妙,很小,但是也同樣可以很大。大膽一點(diǎn),選擇更大的紋理或者說圖案,同樣能夠產(chǎn)生不錯(cuò)的效果。
這種超大的圖案所構(gòu)成的紋理能夠作為背景來使用,前景應(yīng)該有更重的元素,比如一定數(shù)量的文本,或者是圖片等相對(duì)較重的視覺內(nèi)容。這樣的背景紋理/圖案其實(shí)總體處理起來會(huì)比較棘手,因?yàn)樗幸欢ǖ臋C(jī)率會(huì)讓用戶注意到并且分散注意力。
為了確保這種超大的紋理圖案不影響正常的效果,最好是注意分析用戶習(xí)慣,并且匹配整體的內(nèi)容,如果頁(yè)面的流量或者轉(zhuǎn)化率下降那么一定是用戶沒有獲取到其中的信息。
3. 結(jié)合當(dāng)前設(shè)計(jì)趨勢(shì)的紋理
結(jié)合時(shí)下流行的設(shè)計(jì)趨勢(shì)來設(shè)計(jì)紋理,往往能夠讓整個(gè)設(shè)計(jì)呈現(xiàn)出富有時(shí)代感的體驗(yàn)。
幾何圖形元素是時(shí)下流行的設(shè)計(jì)元素之一,將幾何圖形融入到背景當(dāng)中,毫無(wú)疑問可以非常吸引人。看看 Apacio 這個(gè)網(wǎng)站的設(shè)計(jì),深色的背景之上混合色彩鮮艷的幾何圖案,創(chuàng)建出富有深度且抓人眼球的視覺,通過對(duì)比讓用戶將注意力集中在較大的文本和 CTA 元素上。文字采用了簡(jiǎn)約的非襯線體,這使得它們可以從黑色和綠色的背景中脫穎而出。
紋理的層次對(duì)于整體的效果是有所支撐的。值得注意的是,背景中的紋理和圖案、背景以及前景元素之間的對(duì)比。
4. 使用圖片來構(gòu)建紋理
背景紋理并不一定非得是那種精心制作的小圖案,有些細(xì)節(jié)豐富的圖片同樣可以作為背景紋理,它能夠增加視覺層次,提升吸引力。
這種設(shè)計(jì)的訣竅在于,圖片需要淡入到背景當(dāng)中。
在上面的案例當(dāng)中,Oxeva 這個(gè)網(wǎng)站通過兩種方式來做到融入背景的設(shè)計(jì),設(shè)計(jì)師一方面讓圖片的明度降低了,讓用戶能夠看到景觀的輪廓,然后設(shè)計(jì)師在前景疊加上了一個(gè)漸變色彩層,這使得整個(gè)背景顯得極為富有視覺表現(xiàn)力。圖片所提供的細(xì)節(jié)并不多,但是在視覺上依然可以分辨。
5. 使用色彩變化來創(chuàng)造紋理
使用不同明暗飽和度的同系色彩可以構(gòu)建出形狀或者文字,同樣能夠達(dá)到效果。色彩的變化同樣能夠創(chuàng)造出有深度的視覺效果。
Types of Type 這個(gè)網(wǎng)站就使用帶有色彩變化的巨大字母在背景中作為紋理,即使沒有用到漸變和陰影這樣的技巧,同樣也有深度,也足夠平衡。這樣的設(shè)計(jì)讓整個(gè)頁(yè)面顯得活潑而不乏味,對(duì)比使得整個(gè)設(shè)計(jì)主次分明。
- 2018-04-10學(xué)習(xí)網(wǎng)頁(yè)設(shè)計(jì)的心得體會(huì)
- 2018-04-10網(wǎng)頁(yè)設(shè)計(jì)中的標(biāo)準(zhǔn)尺寸規(guī)范
- 2018-03-19網(wǎng)頁(yè)設(shè)計(jì)中如何系統(tǒng)的畫原型
- 2018-03-10網(wǎng)頁(yè)設(shè)計(jì)中的css用法特點(diǎn)注意事項(xiàng)
- 2018-03-09網(wǎng)頁(yè)設(shè)計(jì)師必須要學(xué)習(xí)的視覺層級(jí)技巧
- 2018-03-08響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)的9項(xiàng)基本原則
- 2018-03-04網(wǎng)頁(yè)設(shè)計(jì)常用的技能手法:色彩疊加
- 2018-02-21網(wǎng)頁(yè)設(shè)計(jì)手機(jī)移動(dòng)端設(shè)計(jì)稿寬度多少
- 2018-02-08人工智能網(wǎng)頁(yè)設(shè)計(jì)的特點(diǎn)和優(yōu)勢(shì)
- 2018-02-052018年較新流行的網(wǎng)頁(yè)設(shè)計(jì)趨勢(shì)
- 2018-02-05響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)與自適應(yīng)網(wǎng)頁(yè)設(shè)計(jì)有什么區(qū)別
- 2018-02-01網(wǎng)頁(yè)設(shè)計(jì)制作簡(jiǎn)化網(wǎng)頁(yè)設(shè)計(jì)的方法
- 2018-01-29網(wǎng)頁(yè)設(shè)計(jì)領(lǐng)域中的開放式布局
- 2018-01-29影響網(wǎng)頁(yè)設(shè)計(jì)的5個(gè)關(guān)鍵因素
- 2018-01-22網(wǎng)頁(yè)設(shè)計(jì)師如何和客戶理解與溝通
- 1 室內(nèi)設(shè)計(jì)培訓(xùn)課程 人咨詢中 19
- 2 平面設(shè)計(jì)培訓(xùn)課程 人咨詢中 18
- 3 網(wǎng)頁(yè)設(shè)計(jì)培訓(xùn)課程 人咨詢中 18
- 4 淘寶開店培訓(xùn)課程 人咨詢中 15
- 5 動(dòng)漫設(shè)計(jì)培訓(xùn)課程 人咨詢中 12
- 6 淘寶美工培訓(xùn)課程 人咨詢中 17
- 7 電腦辦公培訓(xùn)課程 人咨詢中 15
- 8 網(wǎng)絡(luò)營(yíng)銷培訓(xùn)課程 人咨詢中 13
- 9 模具設(shè)計(jì)培訓(xùn)課程 人咨詢中 10
- 10 網(wǎng)站開發(fā)培訓(xùn)課程 人咨詢中 16






